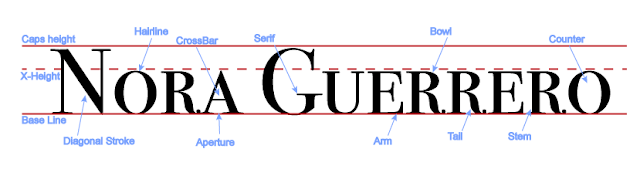
Anatomy of Typeface

For this project we typed our name in Adobe Illustrator and made a diagram of the anatomy of typeface. I created red lines to represent the Baseline, X-height, and Caps height. I followed the instructions from a video provided by our teacher. I chose the colors red and blue because I felt the colors contrasted each other very well. We were instructed to point out at least thirteen parts of the anatomy including the Baseline and both X and Caps height. We also learned about the importance of typeface. Typeface/font can have a huge influence un adds and flyers, it can really determine whether the public will take you seriously or not. Some fonts are known for their 'unprofessional' look, such as Comic Sans. Sans is french for 'without' which is usually used to state that a font does not have a serif. A serif is like a little tab that sticks out the of the end of a letter. Fonts with a serif include Times New Roman and Georgia. Fonts without a serif usually have s